【Power Apps】くじ引きアプリの作り方 Livestyleクラウドサービス
今回は、順番を決めるタイプのくじ引きと、抽選するタイプのくじ引きを作成していきたいと思います! 学生のころ、先生が Excel で Rand 関数を使ってくじ引きを行っていたのを見たことがありました。Power Apps でも同じように R…
- 2021年7月13日
- 2021年7月9日
そもそも、Shuffle 関数がどのような関数なのかを簡単に説明したいと思います。
この関数は名前の通り、シャッフルしてくれる関数です。何をシャッフルしてくれるかというと、テーブルのレコードをランダムに並び替えをしてくれます。
今回は、ClearCollect 関数を合わせて使うことで、テーブルをシャッフルしたコピーコレクションを作成します。
くじ引きアプリの作り方
くじの用意画面の作成
くじを用意するための画面を作成していきます。大きく3つの部品に分かれています。・くじの本数を決める・くじの内容を決める(当たり/はずれ、人の名前 等)・結果を表示するためのボタン
まず、くじの本数を選択する部品を配置します。
『用意するくじの本数は?』というラベルを配置して、その右に本数を選択するためのドロップダウンを配置します。
ドロップダウンの Item プロパティには、「Sequence(10)」と入力します。こうすることで、ドロップダウンで 1~10 の数字を選択できるようになります。
」と入力します。くじの本数を決めるドロップダウンで選択した数だけ、連続した数字を返したテーブルを指定しています。(本数を5と選択すると、1~5の数字がValue列に入ったテーブルがギャラリーに表示されます。)
タイトルラベルには、「○本目」と表示されるように、「ThisItem.Value&”本目”」と入力します。タイトルラベルの右に、くじの内容を入力するための TextInput を配置します。
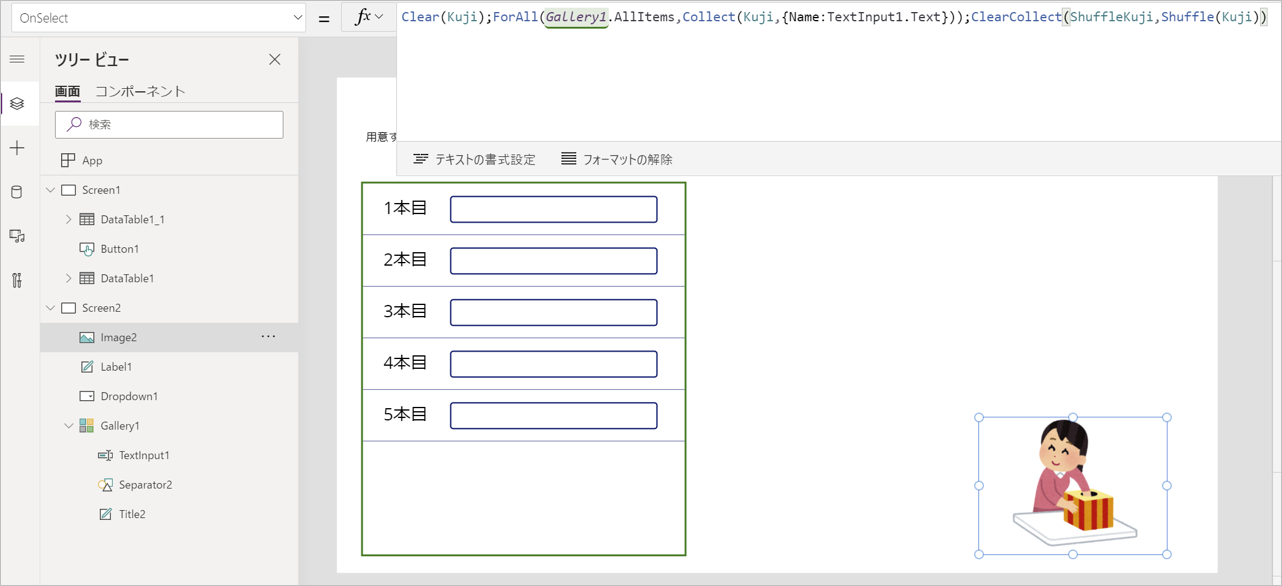
あとは、結果を出すためのボタンを配置していきます。今回はボタンの代わりに画像を置いていますが、好きな画像やアイコン等を置いてください。OnSelect プロパティに「Clear(Kuji);ForAll(Gallery1.AllItems,Collect(Kuji,{Name:TextInput1.Text}));ClearCollect(ShuffleKuji,Shuffle(Kuji))」と入力します。
 Clear(Kuji)では、「Kuji」というコレクションのレコードをすべて削除します。ForAll(Gallery1.AllItems,Collect(Kuji,{Name:TextInput1.Text}))では、くじの内容を決めるギャラリーのアイテム毎に、「Kuji」コレクションの「Name」列に TextInput1 の値を追加していきます。ClearCollect(ShuffleKuji,Shuffle(Kuji))では、「Kuji」コレクションをシャッフルしたレコードで、「ShuffleKuji」というコレクションを作成します。この時に、Collect ではなく ClearCollect を利用して、Clear してから Collect するようにしています。Collect だけでは、2回目以降にくじを引くときに前回のくじの内容まで、コレクションに入ったままになってしまうためです。
Clear(Kuji)では、「Kuji」というコレクションのレコードをすべて削除します。ForAll(Gallery1.AllItems,Collect(Kuji,{Name:TextInput1.Text}))では、くじの内容を決めるギャラリーのアイテム毎に、「Kuji」コレクションの「Name」列に TextInput1 の値を追加していきます。ClearCollect(ShuffleKuji,Shuffle(Kuji))では、「Kuji」コレクションをシャッフルしたレコードで、「ShuffleKuji」というコレクションを作成します。この時に、Collect ではなく ClearCollect を利用して、Clear してから Collect するようにしています。Collect だけでは、2回目以降にくじを引くときに前回のくじの内容まで、コレクションに入ったままになってしまうためです。
※結果画面作成後に、結果画面に遷移する関数も加えます。
結果画面の作成
先に、決定された順番を見るための部品を配置していきたいと思います。
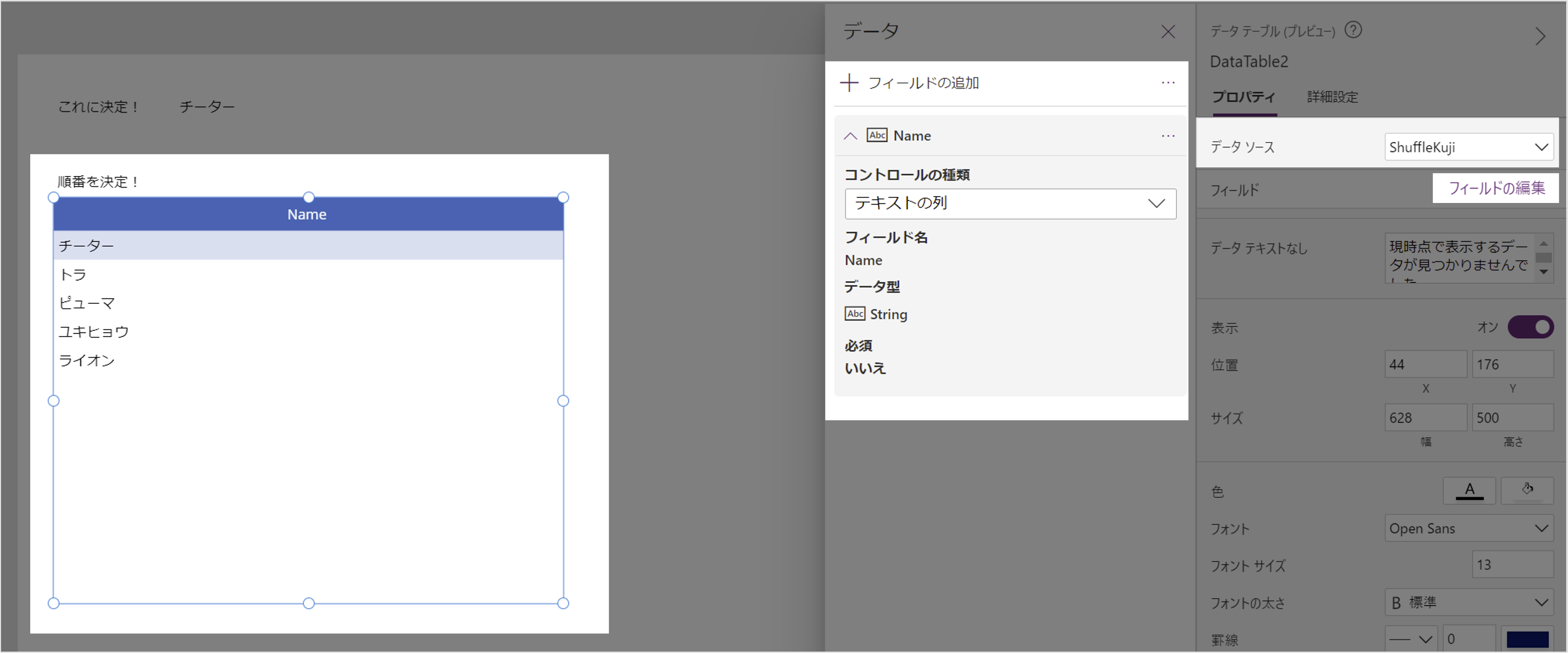
新しい画面を追加して、DataTable を置きます。データソースには、「ShuffleKuji」を選択します。そのあとに、「フィールドの編集」から「Name」フィールドを追加します。
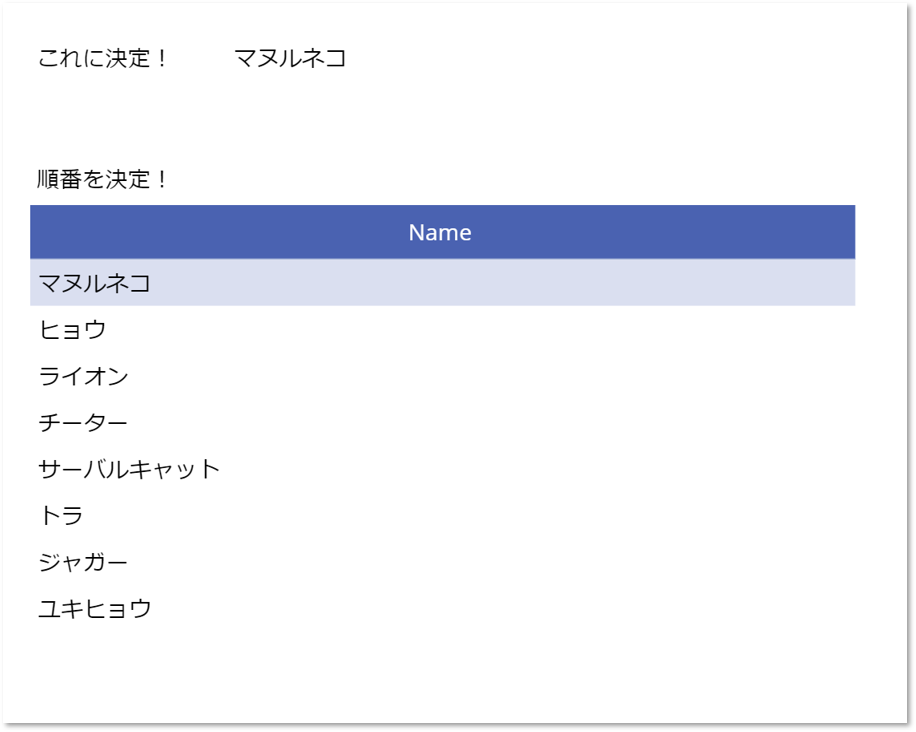
これで、シャッフルされた順番が表示されるようになりました!
 複数のくじから一つを抽選するタイプのくじは、「ShuffleKuji」の一番上のデータのみをラベルに表示させることで実現していきます。
複数のくじから一つを抽選するタイプのくじは、「ShuffleKuji」の一番上のデータのみをラベルに表示させることで実現していきます。
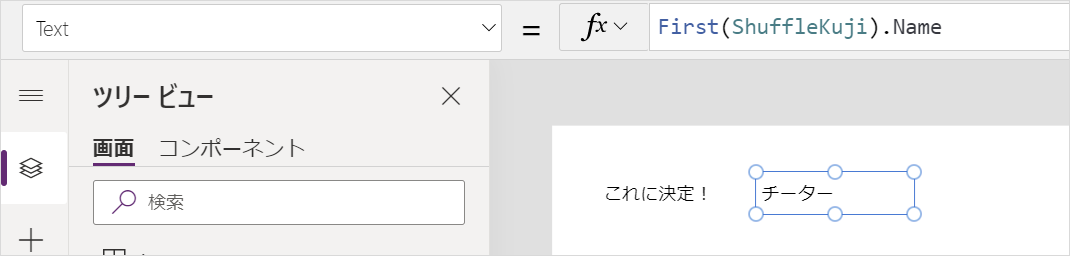
テキストラベルを置いて、Text プロパティに、「First(ShuffleKuji).Name」と入力します。First 関数で「ShuffleKuji」の一番上のレコードをとってきて、「.Name」でレコード中の Name 列の値を表示するように指定しています。
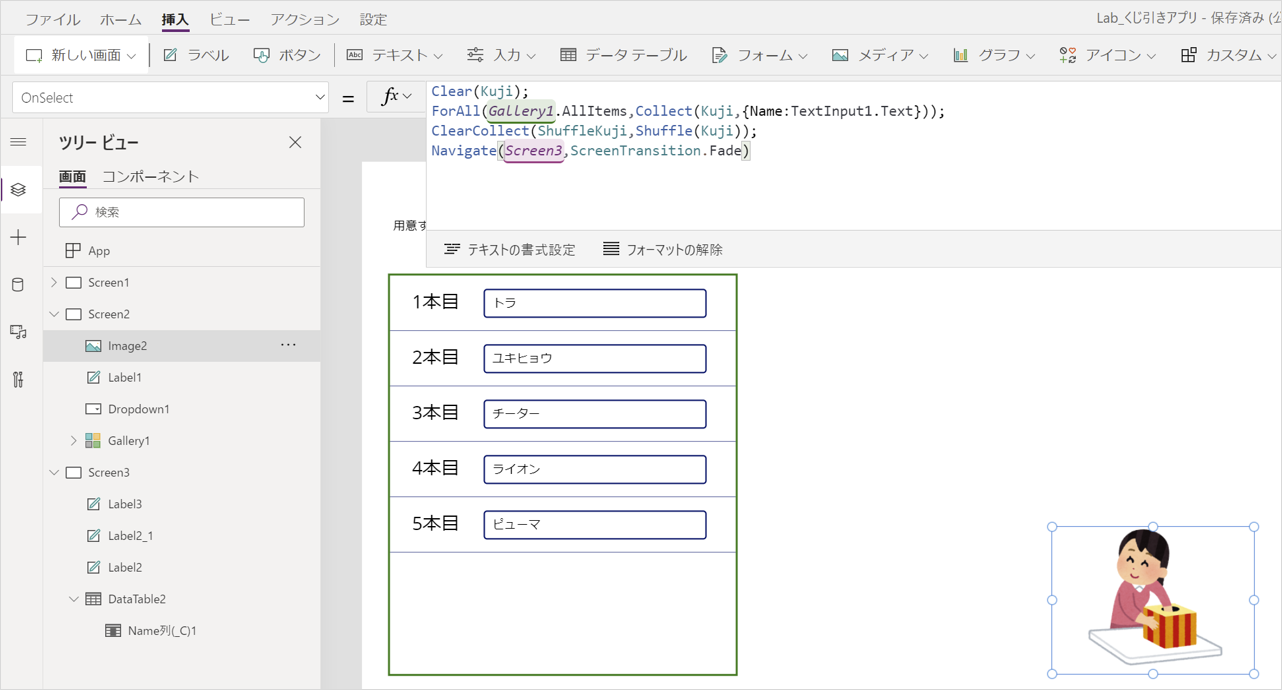
 くじの用意画面に戻り、結果表示ボタンの Onselect プロパティに、「Navigate(Screen3,ScreenTransition.Fade)」を追加します。これで、先ほど書いた処理に加えて、結果画面に遷移するようになりました。
くじの用意画面に戻り、結果表示ボタンの Onselect プロパティに、「Navigate(Screen3,ScreenTransition.Fade)」を追加します。これで、先ほど書いた処理に加えて、結果画面に遷移するようになりました。

実際の動き
実際にくじを引いたところをお見せしたいと思います。
まずはくじ用意画面で、くじの本数を決めて、くじの内容を入力します。ポチっとくじ引きボタンをクリックします。
結果が出てきました!抽選タイプでは「マヌルネコ」が選ばれて、順番決めでは「マヌルネコ、ヒョウ、ライオン、、、」という順になりました。

まとめ
今回は、デモ用に作成したため、スクリーン名や各コントロール名がデフォルトのままだったり、デザインもいいものとは言えないものになっています。実際に作る際は、是非こだわってみてください!
また、毎週のチームミーティング時に、業務状況や技術情報を順番に話しているのですが、その時の順番決めに同じようなくじ引きアプリを利用しています!毎週、同じメンバーで順番を決めるので、ユーザーを指定する操作が省略できるように、そのアプリでは、起動時にメンバーがコレクションに入るようにしています。自作アプリだからこそできるカスタマイズですね👍
(₌・ェ・₌).oO(自分で作ったアプリを、実際に他の人にも使ってもらえるのって嬉しいですね)
Power Apps
Power Platform
アプリ作成
 2020年9月4日
2020年9月4日
【SharePoint】リストのアイテムを上部に『ピン止め』したい!
 2024年1月15日
2024年1月15日
【Intune】好きなフォルダにファイルを配布(Mac 編)
 2021年5月19日
2021年5月19日
【Microsoft Defender for Endpoint】ロール…
 2020年11月6日
2020年11月6日
【Power Automate】基本的な承認フローの作り方①
大人数での当番やグループ決め、パーティーでのプレゼント交換、はたまた今日の献立など、パッと決めたいことがあるときに便利なスマホの「抽選アプリ」。くじ引きやルーレットなど、抽選の方法はアプリによってさまざまです。細かな仕様もアプリによって異なるので、結局どれがよいのかわかりにくいですよね。そこで今回は、抽選アプリのおすすめ人気ランキングと、その選び方をご紹介します。iPhoneやiPad、Androidで使用できるアプリを多数ピックアップしていますので、ぜひ参考にしてくださいね!無料で使えるものもありますよ。"/><meta property="og:title" content="抽選アプリのおすすめ人気ランキング18選【2024年】"/><meta property="og:description" content="大人数での当番やグループ決め、パーティーでのプレゼント交換、はたまた今日の献立など、パッと決めたいことがあるときに便利なスマホの「抽選アプリ」。くじ引きやルーレットなど、抽選の方法はアプリによってさまざまです。細かな仕様もアプリによって異なるので、結局どれがよいのかわかりにくいですよね。そこで今回は、抽選アプリのおすすめ人気ランキングと、その選び方をご紹介します。iPhoneやiPad、Androidで使用できるアプリを多数ピックアップしていますので、ぜひ参考にしてくださいね!無料で使えるものもありますよ。
このサイトでは関連する記事のみを収集しています。オリジナルを表示するには、以下のリンクをコピーして開いてください。【Power Apps】くじ引きアプリの作り方 Livestyleクラウドサービス











